4种引入方式
内联 style 属性
style 标签
外部 css link
@import url(./b.css);
float
浮动元素的父级元素上添加 clearfix 属性,解决浮动元素的bug1
2
3
4
5.clearfix::after {
content: '';
display: block;
clear: both;
}
块级元素的高度由其内部文档流元素的高度总和决定。
文档流:文档内元素的流动方向。
- 内联元素从左往右流动,如果遇到阻碍(宽度不够),换行继续从左往右流动。
- 块级元素,每一个块占用一行,从上往下依次流动。
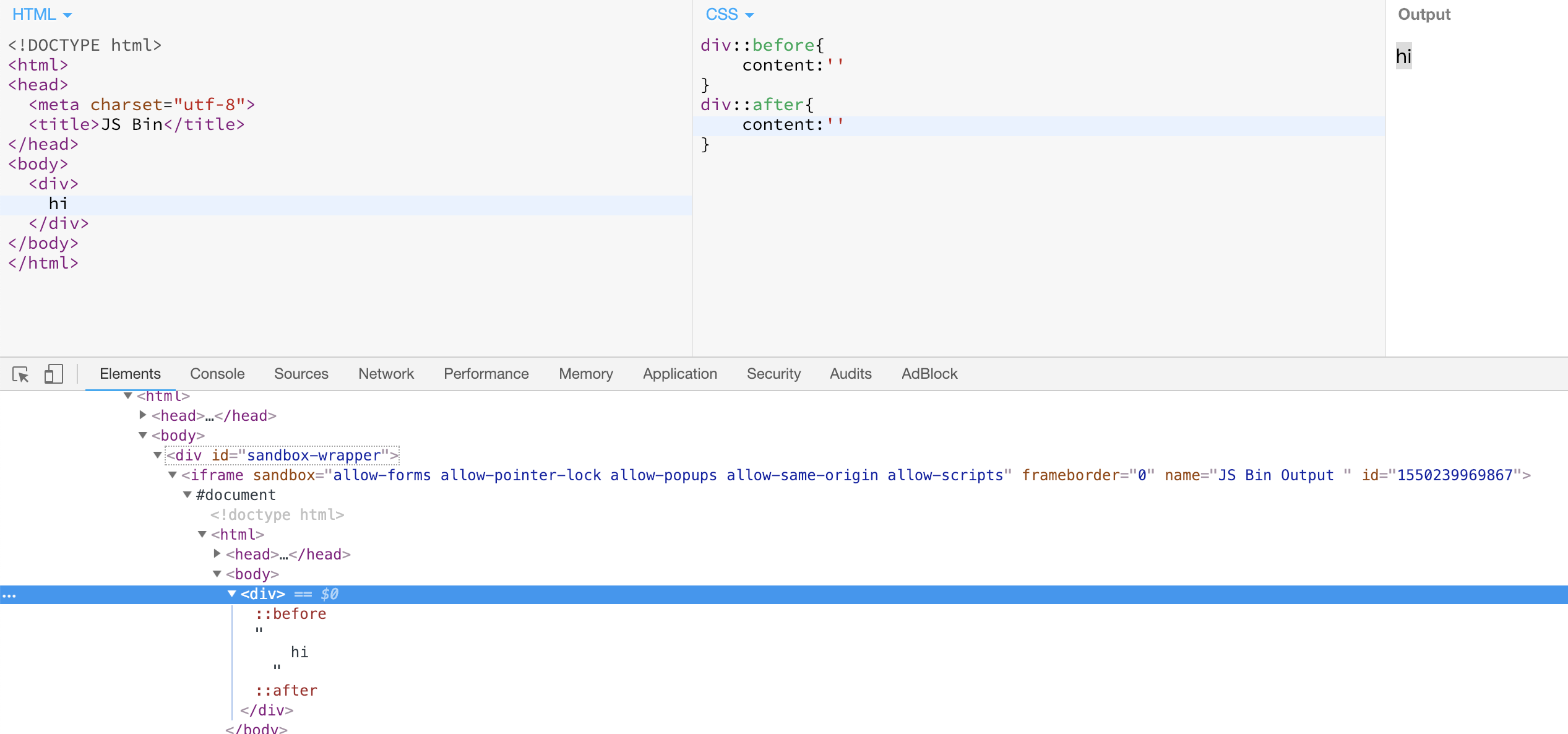
伪元素
所有非空标签都有伪类,比如 <div> 标签,默认为隐藏属性,可以通过 CSS 显示出来并设置相关属性。1
2
3
4
5
6div::before{
conntent:'';
}
div::after{
conntent:'';
}

如果设置伪元素属性,比如 content ,所有 <div> 标签前后都会加上相关的值,并且在网页上无法选定该元素。
CSS中的块级元素、内联元素(行内元素)
Block element 块级元素
以块显示的元素,高度宽度都是可以设置的。块级元素默认状态下每次都占据一整个行,后面的内容也必须再新起一行显示。当然非块级元素也可以通过 CSS 的 display:block; 将其更改成块级元素。块级元素一般是其他元素的容器元素。
块元素(block element)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是css layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容(对于不支持frame的浏览器显示此区块内容)
noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序列表
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表Inline element 内联元素
任何不是块级元素的可见元素都是内联元素,其表现的特性是“行布局”形式。内联元素的高度宽度都是不可以设置的,其宽度就是自身内容的高宽度。我们常用到的\<a>、\<span>、\<em>都属于内联元素。内联元素的显示特点就是像文本一样的显示,不会独自占据一个行。当然块级元素也能变成内联元素,那就是通过 CSS 的 display:inline; 和 float 来实现。
内联元素(inline element)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线(不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。1
2
3
4
5
6
7
8applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object - object对象
script - 客户端脚本
CSS 选择器优先级
- 越具体的优先级越高。
- 写在后面的,覆盖写在前面的。
- important! 优先级最高,尽量不用。