利用 float 左右或左中右布局
CSS中块级元素,每一个块占用一行,从上往下依次流动,如果需要让块级元素实现左右布局,一个方法是给每个元素添加 float 属性。
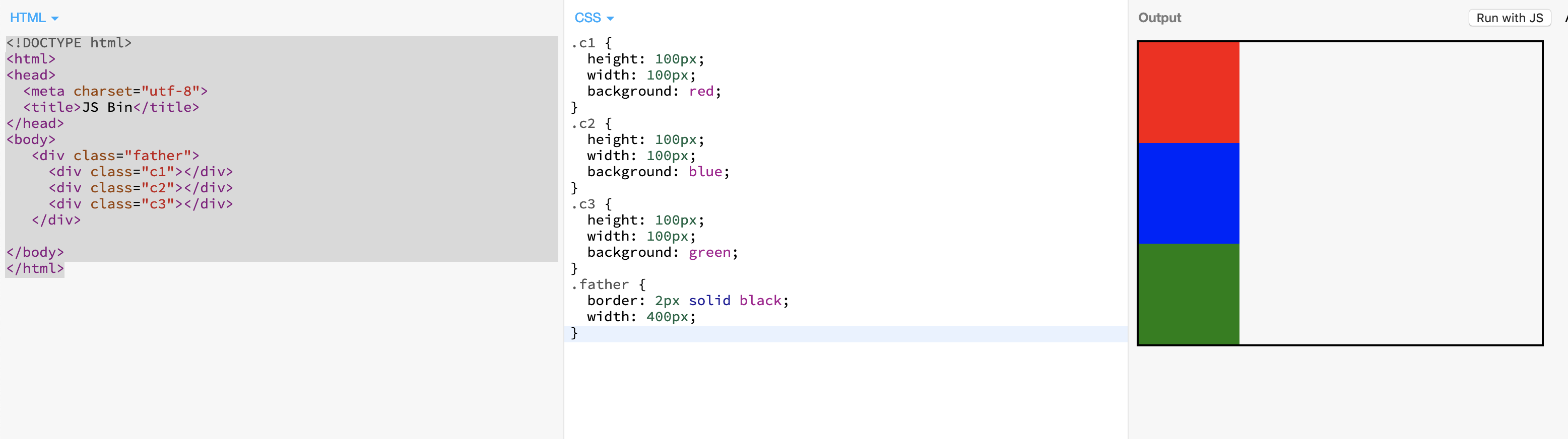
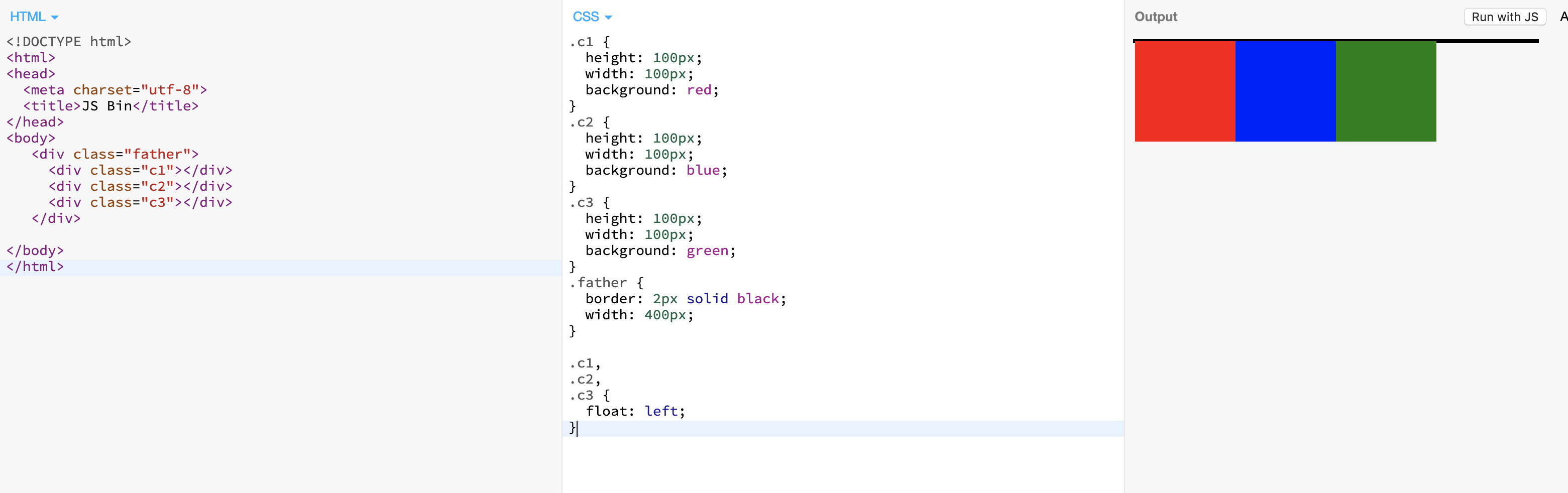
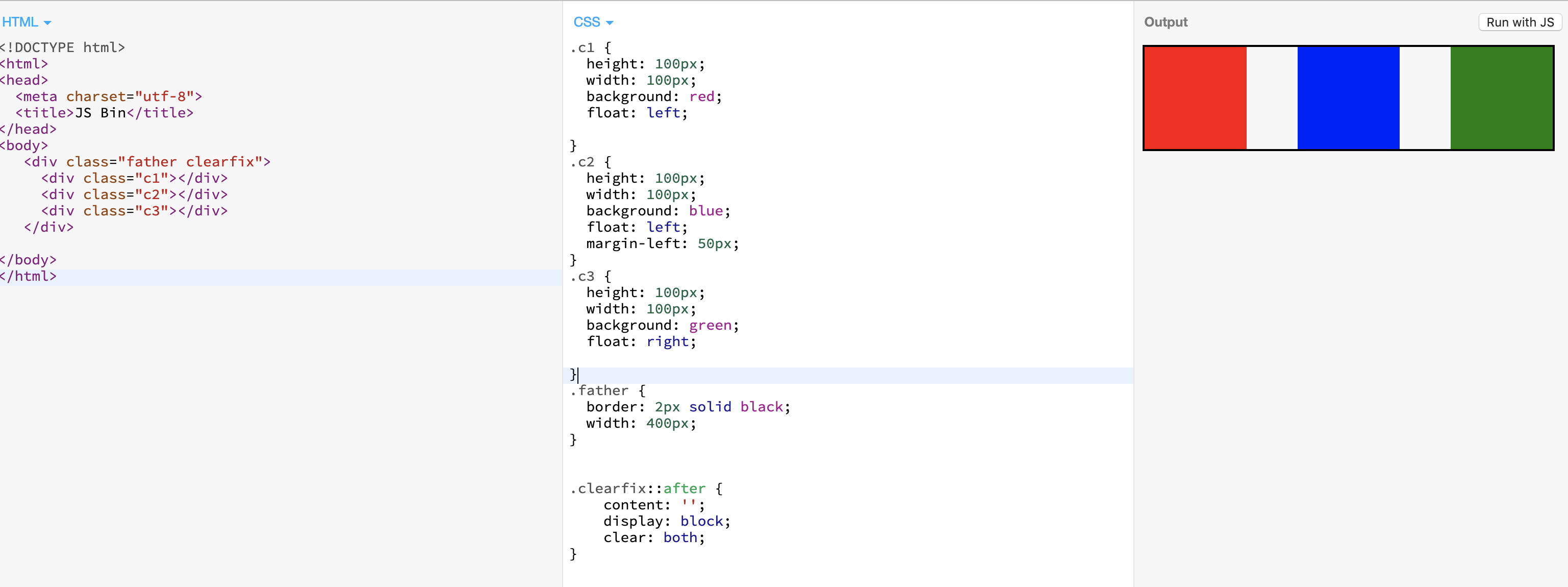
如图,给 c1,c2,c3 添加 float 属性,使其左右依次排列。

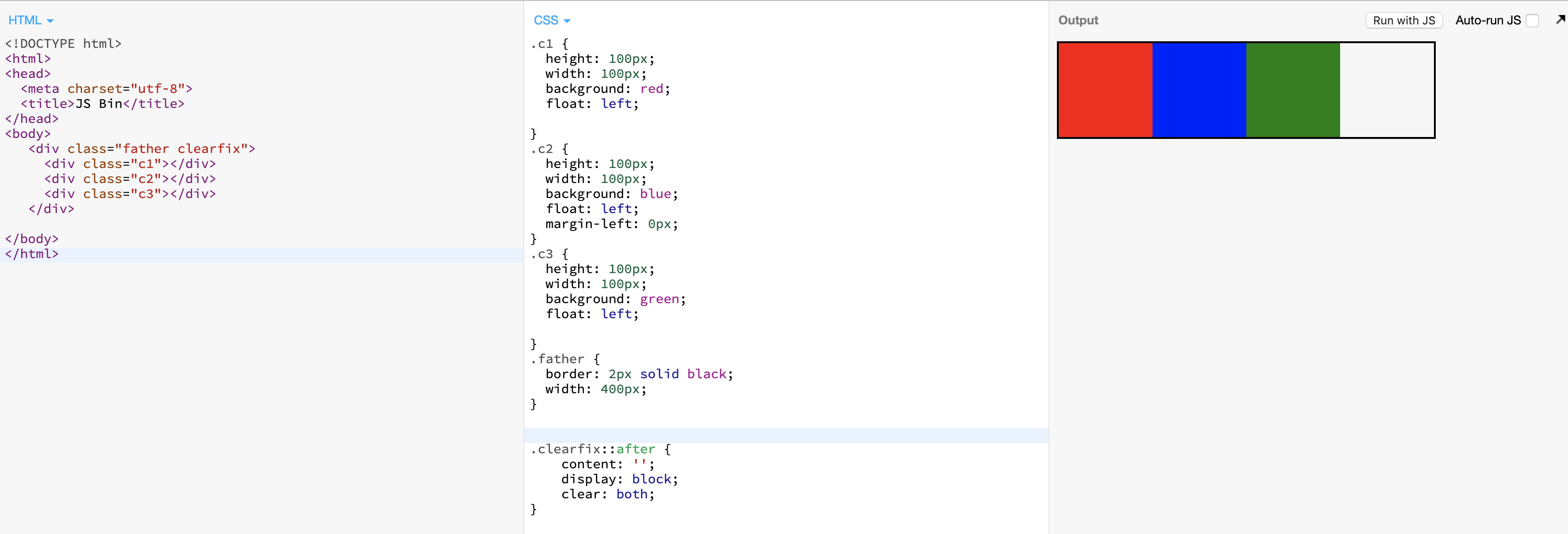
如图所示三个 div 实现了左右依次浮动,但是它们的父元素却因为没高度而塌陷了。因为块级元素的高度由其内部文档流元素的高度总和决定,添加 float 属性后,这三个 div 脱离了文档流,所以其父元素就没有高度了。要解决这个问题,可以给浮动元素的父元素上边添加一个叫做 clearfix 的类。1
2
3
4
5
6
7```
.clearfix::after {
content: '';
display: block;
clear: both;
}
```
上述代码通过伪类 :after 在父级元素后边添加内容,来实现清除浮动从而实现左右布局。
上图中有三个 div,如果要实现分布均匀的左中右布局,可以使其中一个元素向左浮动,另外一个元素向右浮动,剩下的一个元素通过设置边距使其居中,从而实现左中右布局。

水平居中
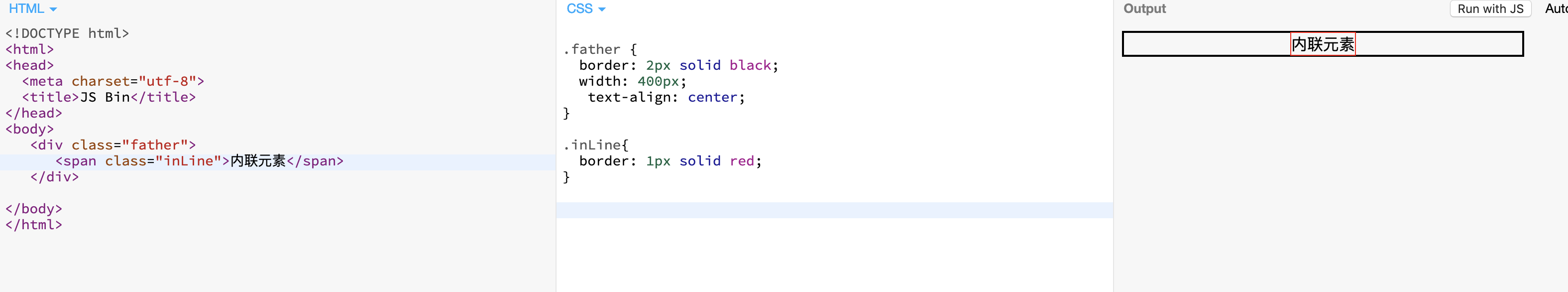
内联元素水平居中
使用 text-align: center 可以使块级元素内部的内联元素水平居中。此方法对内联元素(inline), 内联块(inline-block), 内联表(inline-table), inline-flex元素水平居中都有效。1
2
3.center-text {
text-align: center;
}
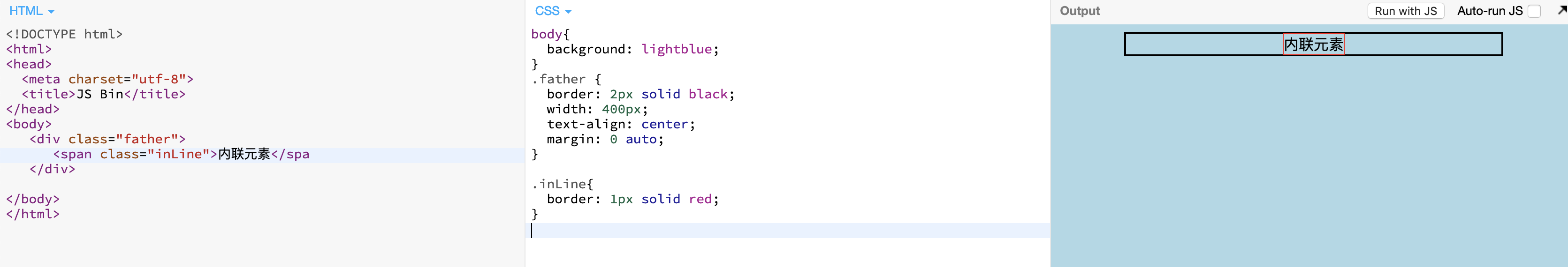
块级元素水平居中
把块级元素的 margin-left 和 margin-right 设成 auto,就可以使块级元素水平居中。
1
margin: 0 auto;

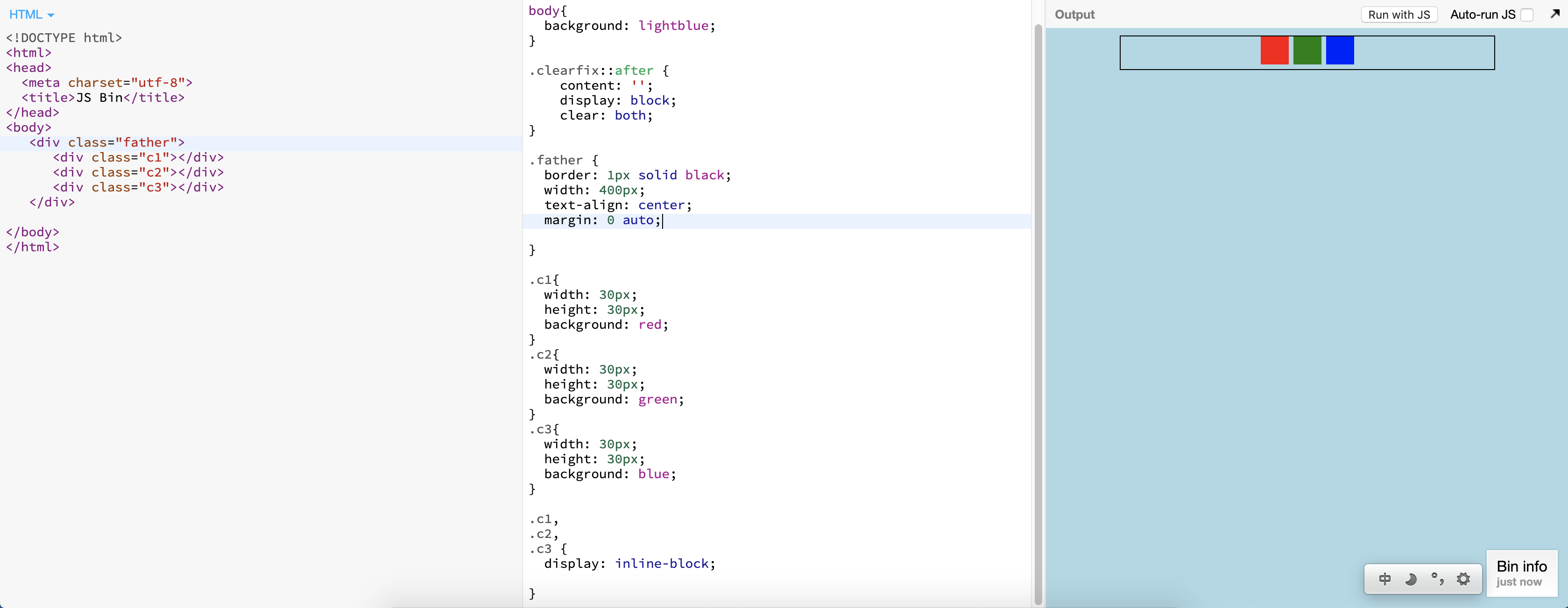
多块级元素水平居中
设置块级元素的显示类型为inline-block和父容器的text-align属性从而使多块级元素水平居中。(bug未解决)
1
2
3
4
5
6.container {
text-align: center;
}
.inline-block {
display: inline-block;
}
- 利用 display: flex 属性
justify-content:center;主轴居中
使用flex布局使元素居中可以不设置父元素的宽高,用子内容将其撑开。

- 使用绝对定位
- 使用绝对定位和transform
垂直居中
- 单行文本进行垂直居中
父级元素高度确定,行内元素为单行文本,设置父元素的 line-height 属性与 height 相等即可。
需要特别注意的是,line-height 的值不能设为100%,因为这里的百分比并不是相对于父元素尺寸而言,而是相对于字体尺寸来讲的。

- 使用绝对定位和负外边距对块级元素进行垂直居中
此方法必须提前知道被居中元素的尺寸。

- 使用绝对定位和 transform
因为 transform 中 translate 偏移的百分比就是相对于元素自身的尺寸确定的,所以此方法不需要知道被居中元素的尺寸。
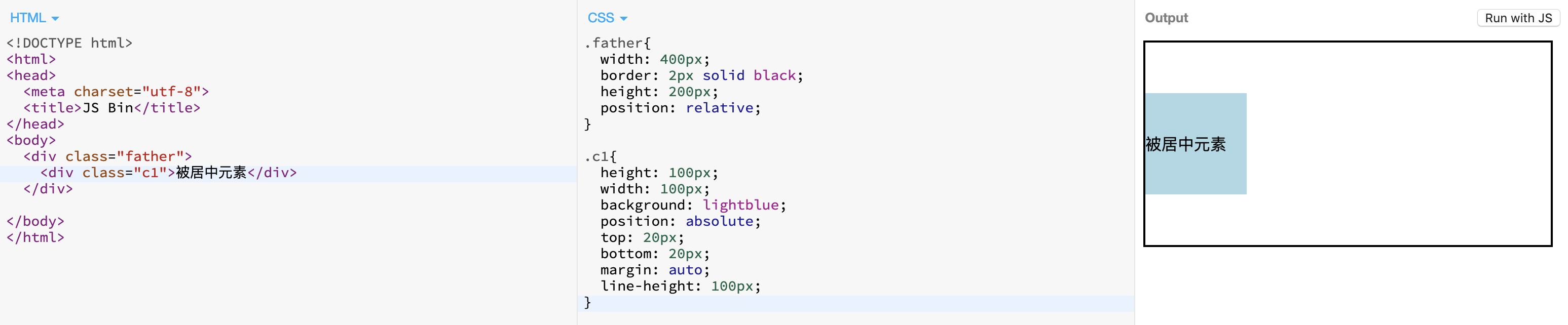
- 使用绝对定位和 margin
把要垂直居中的元素相对于父元素绝对定位,top和bottom设为相等的值,margin 设置为 auto 即可。如果被居中元素自身包含元素尺寸(比如图片),可以不用设置宽高。

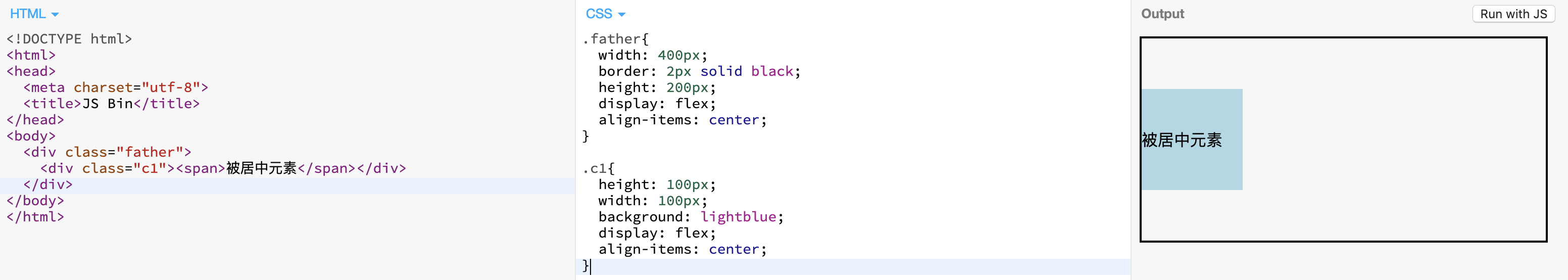
- flex布局(阮一峰老师关于flex布局的blog)
在 flex 布局中,align-items 属性定义项目在交叉轴上如何对齐。可以将其属性设置为 center:交叉轴的中点对齐,实现垂直居中,对于块级元素和行内元素都可以生效。