JavaScript 一共有七种数据类型,分别是:string、number、boolean、object、symbol、null、undefined,它们在一定情况下可以相互转换。
1. 转换为string
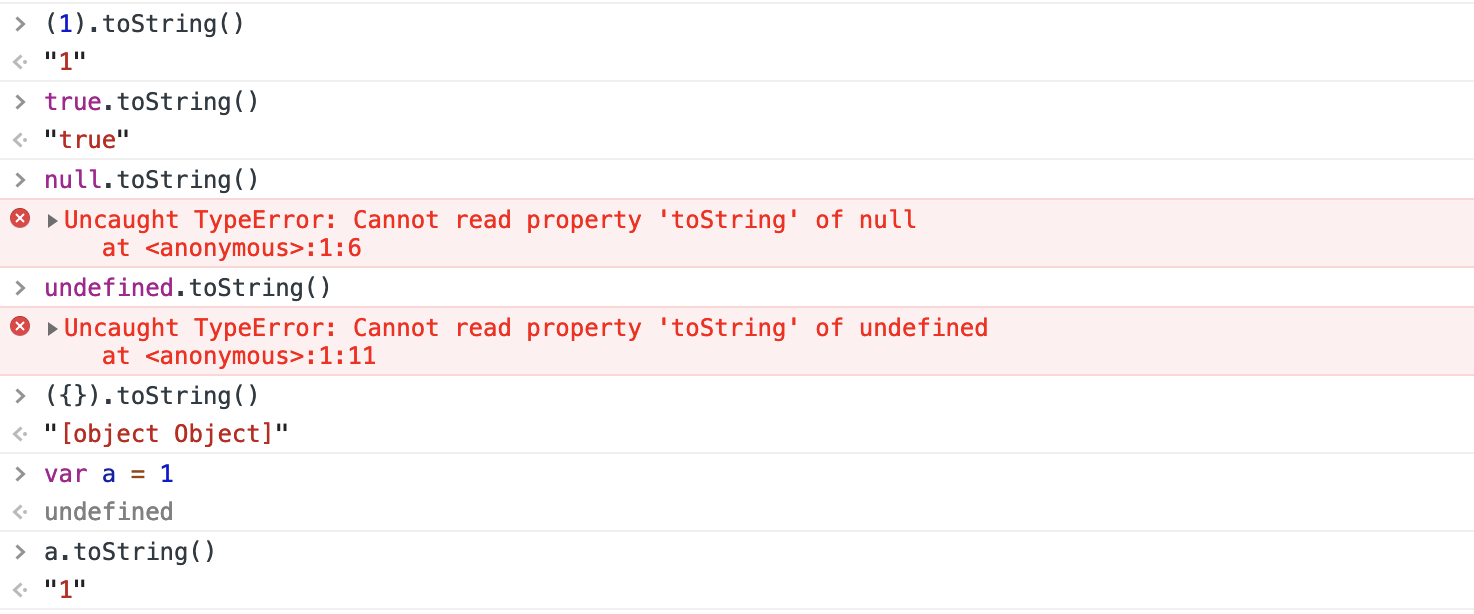
toString()
每个对象都有一个 toString() 方法,返回该对象的字符串形式(该方法不能转换null和undefined)。

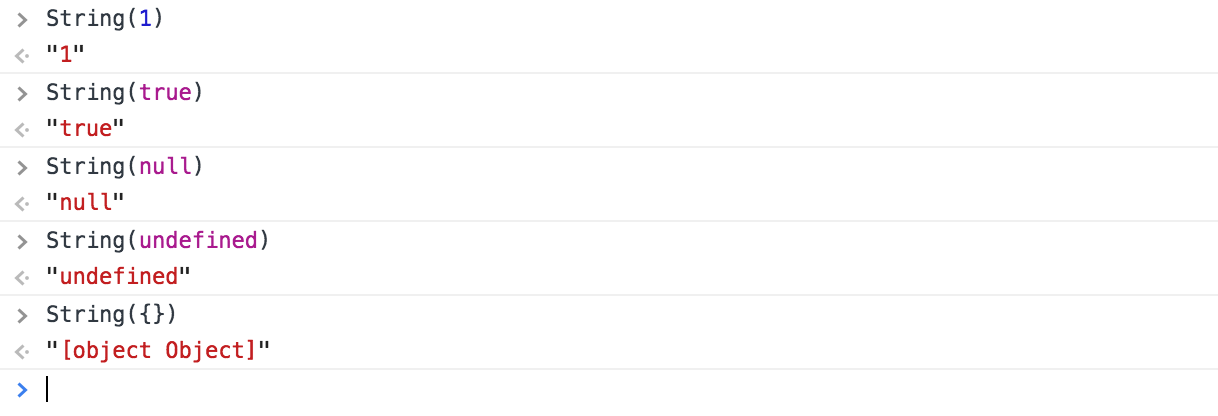
String()
String函数可以将任意类型的值转化成字符串(包括Symbol类型),转换规则如下。- 数值:转为相应的字符串。
- 字符串:转换后还是原来的值。
- 布尔值:
true转为字符串"true",false转为字符串"false"。 - undefined:转为字符串
"undefined"。 - null:转为字符串
"null"。String()方法在转换Object类型时,无论Object中的键值为何,只会转换成字符串"[object Object]"。
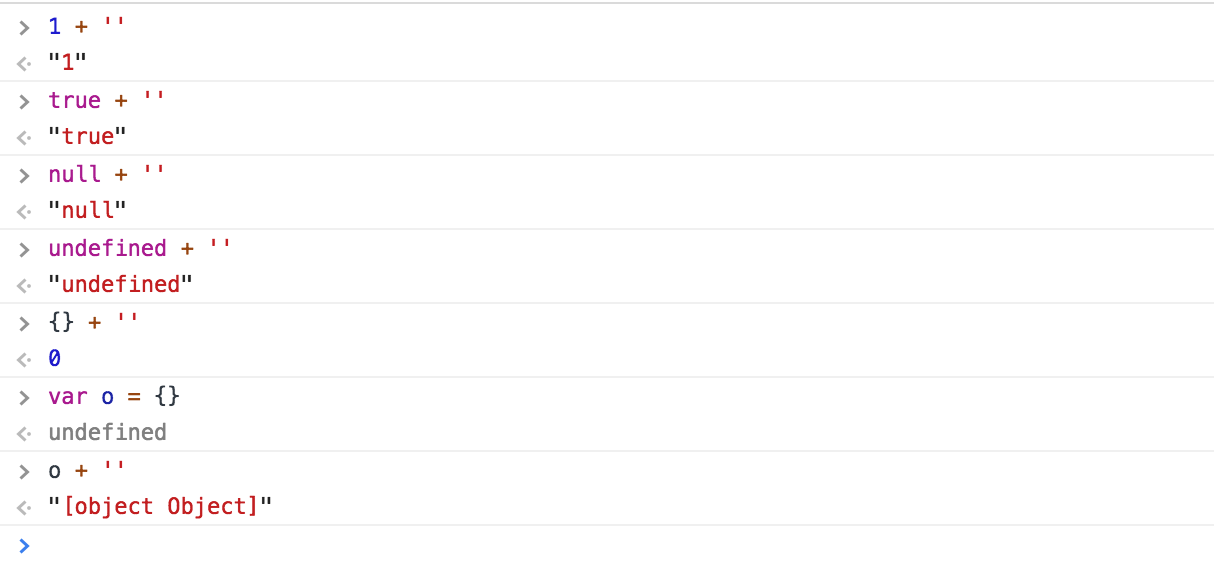
被转换值 + ’’(空字符串) 推荐使用

需要注意的是这种方法不能转换Symbol类型的值。
2. 转换为Boolean
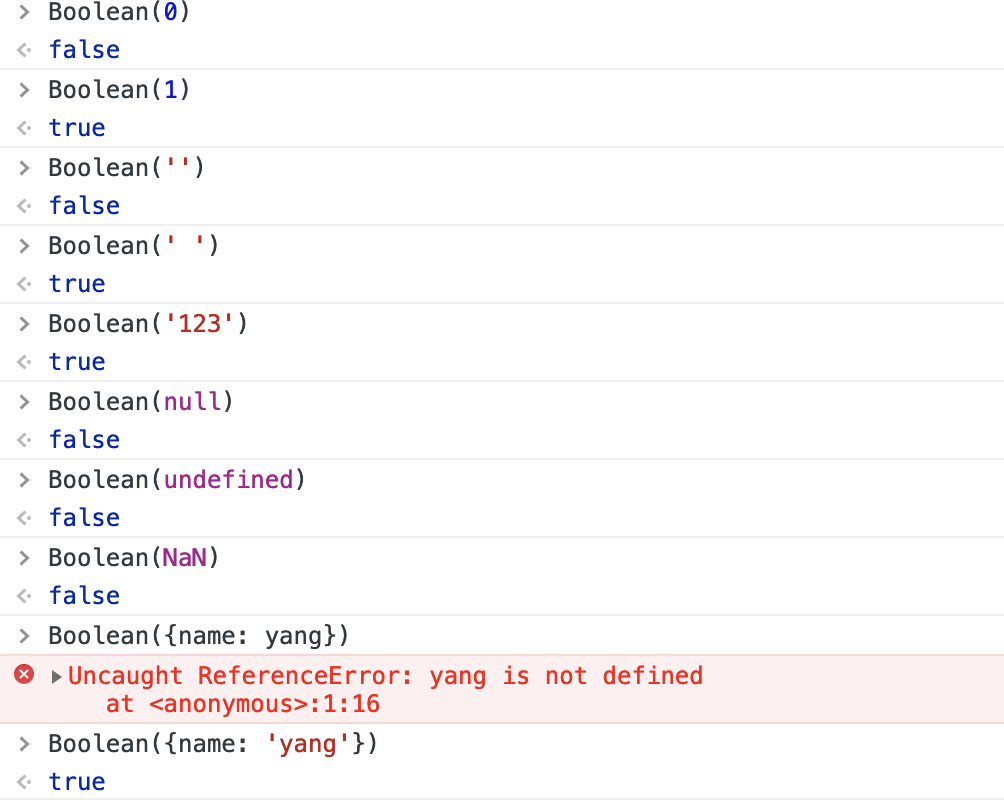
Boolean()

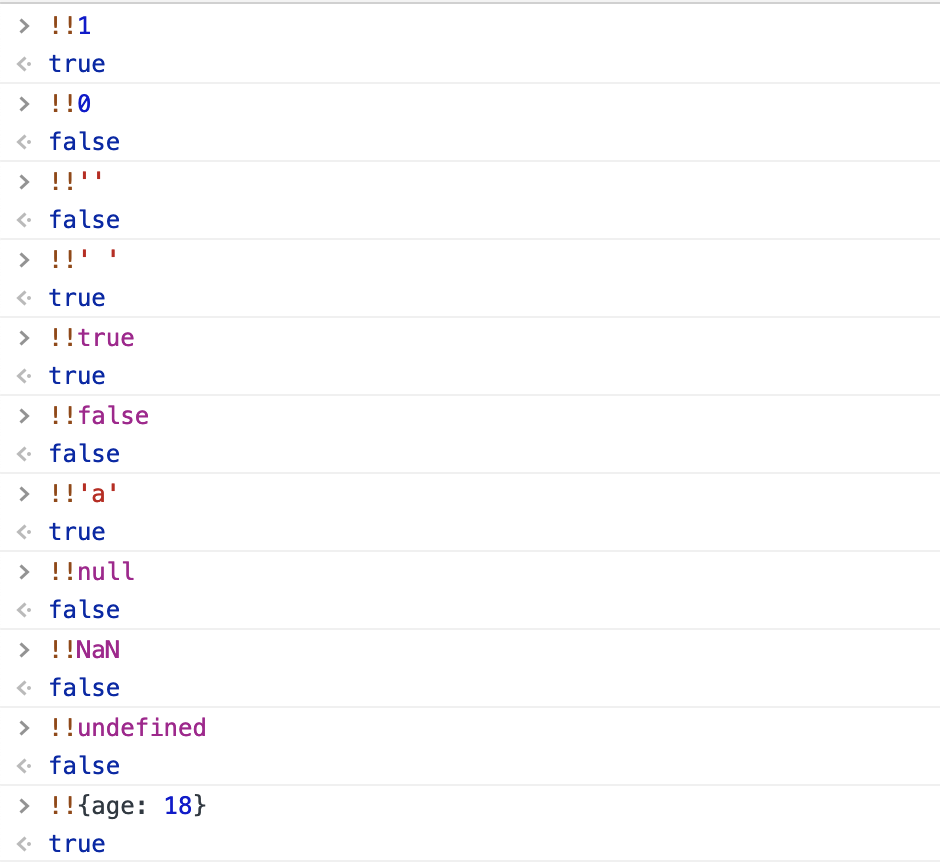
!!推荐使用
!运算符表示取反,会将数据转换为其Boolean值相反的值,两次取反操作即可得到数据自身的Boolean值。

falsy(虚值)是在 Boolean 上下文中已认定可转换为「假」的值。常见的五个虚值有:
0,NaN,undefined,null,''或""。
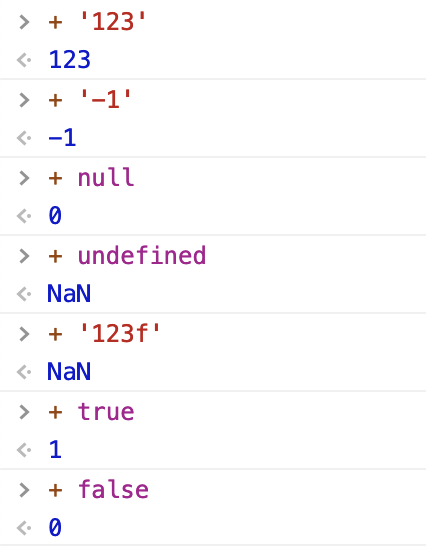
3. 转换为Number
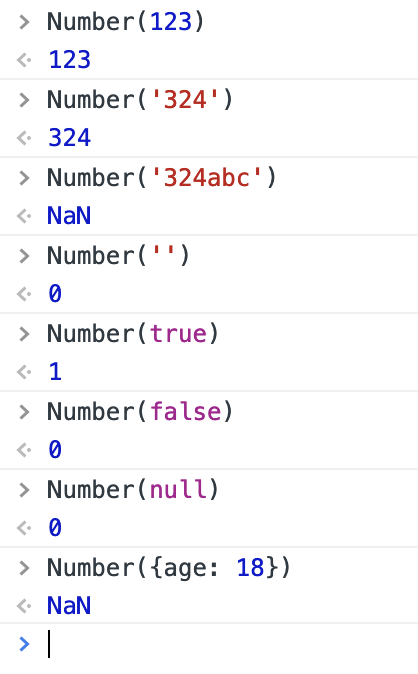
Number()
使用Number函数,可以将任意类型的值转化成数值。

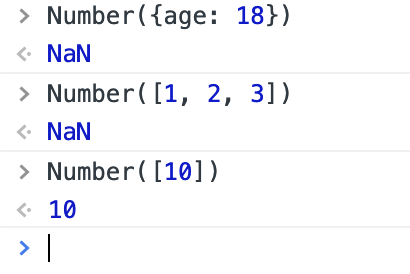
需要注意的是,Number函数将字符串转为数值,要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。当Number方法的参数是对象时,将返回NaN,除非是包含单个数值的数组。

parseInt()
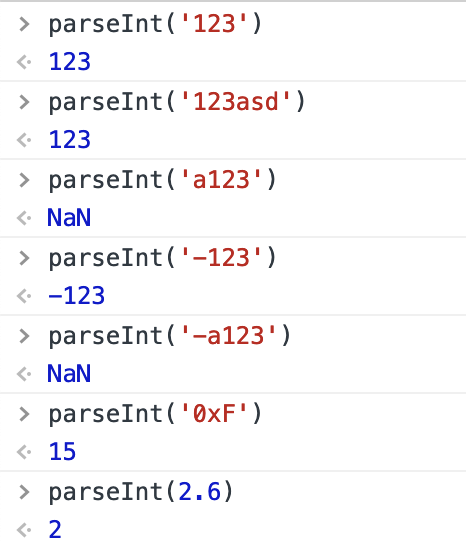
parseInt方法用于将字符串转为整数。字符串转为整数的时候,是一个个字符依次转换,如果遇到不能转为数字的字符,就不再进行下去,返回已经转好的部分(Numer方法则会返回NaN)。如果字符串的第一个字符不能转化为数字(后面跟着数字的正负号除外),返回NaN。如果字符串以0x或0X开头,parseInt会将其按照十六进制数解析。无法转换科学记数法表示的数字和自动会被JS转化为科学记数法的数字。如果转换小数,则会自动忽略小数部分。

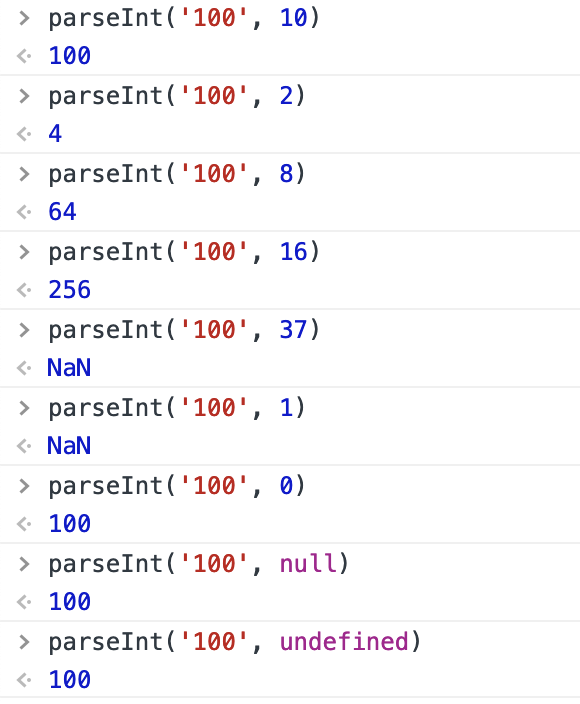
parseInt方法还可以接受第二个参数(2到36之间,超出范围返回NaN,如果第二个参数是0、undefined和null,则直接忽略。),表示被解析的值的进制,返回该值对应的十进制数。默认情况下,parseInt的第二个参数为10,即默认是十进制转十进制(ES5)。

parseFloat
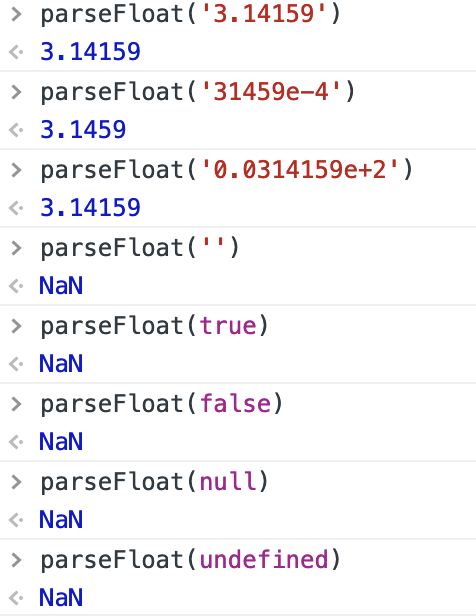
parseFloat方法用于将一个字符串转为浮点数, 如果字符串符合科学计数法,则会进行相应的转换,会将空字符串、布尔值和null转为NaN。

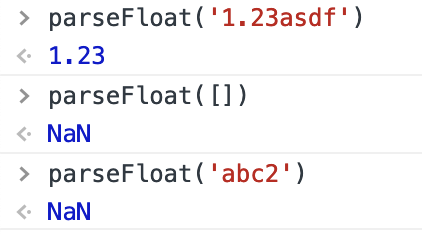
如果字符串包含不能转为浮点数的字符,则不再进行往后转换,返回已经转好的部分。如果参数不是字符串,或者字符串的第一个字符不能转化为浮点数,则返回NaN。

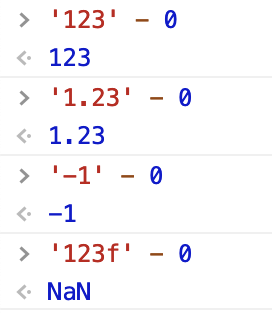
-0推荐使用
-0方法在转换数字字符串时可以将其转换为数字,返回值基本都等同于Number方法。

+
和+0方法类似,返回值基本都等同于Number方法。